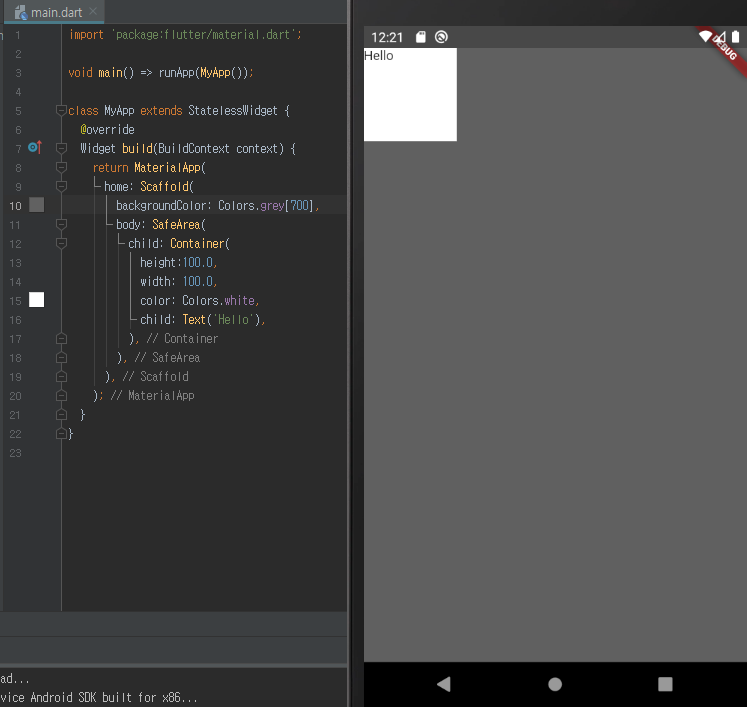
우선 바탕화면에 흰색 Container를 넣어봅시다.

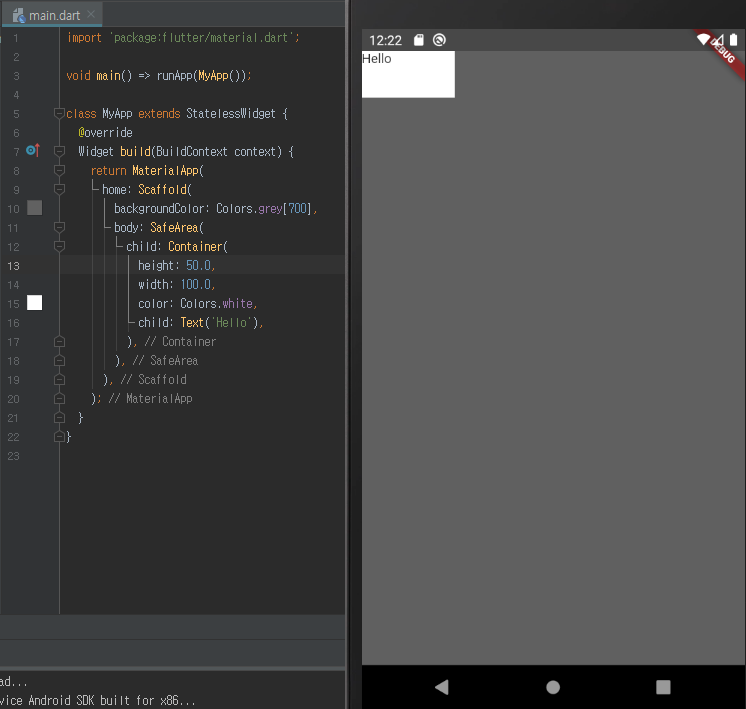
그다음에는 height를 조절하면

Width를 조절하면

Margin을 edge all (상하좌우)에 30으로 넣게되면

Padding으로 내부에 공간을 채우면

간단한 레이아웃 4종 이었습니다.
'Computer Engineering > 안드로이드 Flutter' 카테고리의 다른 글
| [Flutter] 아이콘 추가하기 (0) | 2019.11.11 |
|---|---|
| [Flutter] Google 폰트 다운로드 및 적용하기 (0) | 2019.11.11 |
| [Flutter] Column or Row 에 Container 여러개 배치 및 정렬 (0) | 2019.11.11 |
| [Flutter] Body에서 수직(Column)으로 배열 되는 경우에 정렬방법 (0) | 2019.11.10 |
| [Flutter] 다른 클래스에서 리스트 처리 (0) | 2019.11.10 |


댓글