티킨터 화면 구조 짜기
프레임 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
from tkinter import *
root = Tk()
root.title("UC우공 GUI")
root.geometry("640x480") # 창크기
Label(root, text="버튼을 선택해 주세요").pack(side="top")
Button(root, text="좌클릭").pack(side="bottom")
frame_burger = Frame(root, relief="solid", bd=1)
frame_burger.pack(side="left", fill="both", expand=True)
Button(frame_burger, text="왼쪽1").pack()
Button(frame_burger, text="왼쪽2").pack()
Button(frame_burger, text="왼쪽3").pack()
frame_drink = LabelFrame(root, text="우클릭")
frame_drink.pack(side="right", fill="both", expand=True)
Button(frame_drink, text="오른쪽1").pack()
Button(frame_drink, text="오른쪽2").pack()
root.mainloop()
|
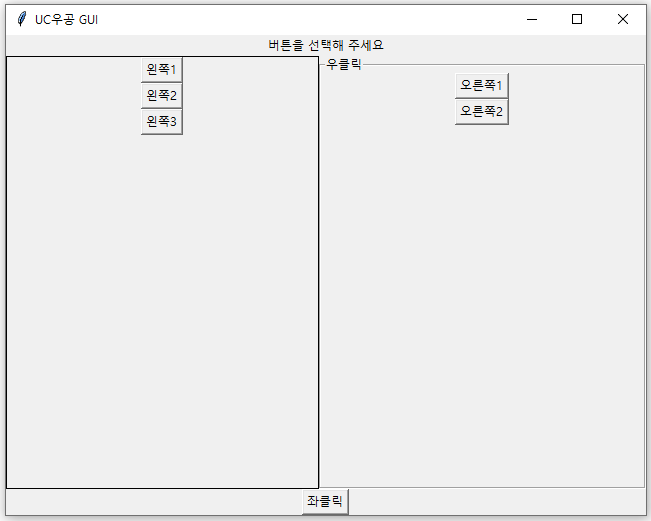
결과
버튼이나 이미지등 여러가지 기능을 넣고 화면에 프레임으로 나눠서 넣을 수 있음.

'Computer Engineering > 파이썬 트킨터 Tkinter' 카테고리의 다른 글
| [Tkinter] 12. 스크롤 기능 넣기 (0) | 2020.10.29 |
|---|---|
| [Tkinter] 10. 알림창 만들기 (1) | 2020.10.08 |
| [Tkinter] 9. 프로그램 창에 메뉴 만들기 (0) | 2020.10.08 |
| [Tkinter] 8. 프로그레스 바 (상태 진행 바) 만들기 (2) | 2020.10.06 |
| [Tkinter] 7. 선택가능한 리스트 만들기 (2) | 2020.10.06 |




댓글