티스토리 블로그를 운영하다 보면 스킨을 적용해서 개인 홈페이지처럼 꾸밀 수 있고 호스팅 비용도 나가지 않고 너무 좋다. 하지만 스킨을 쓰다 보면 여러 기능이 포함되어서 속도가 느려지거나 페이지 로딩 오류가 발생한다.
"튜닝의 끝은 순정이다."라는 말이 있듯이 속도를 아무리 개선하려고 해도 전반적으로 여러 기능이 담긴 무거운 스킨이라서 로딩속도를 올리는 데 한계점을 느끼고 기본스킨으로 다시 돌아갔다.
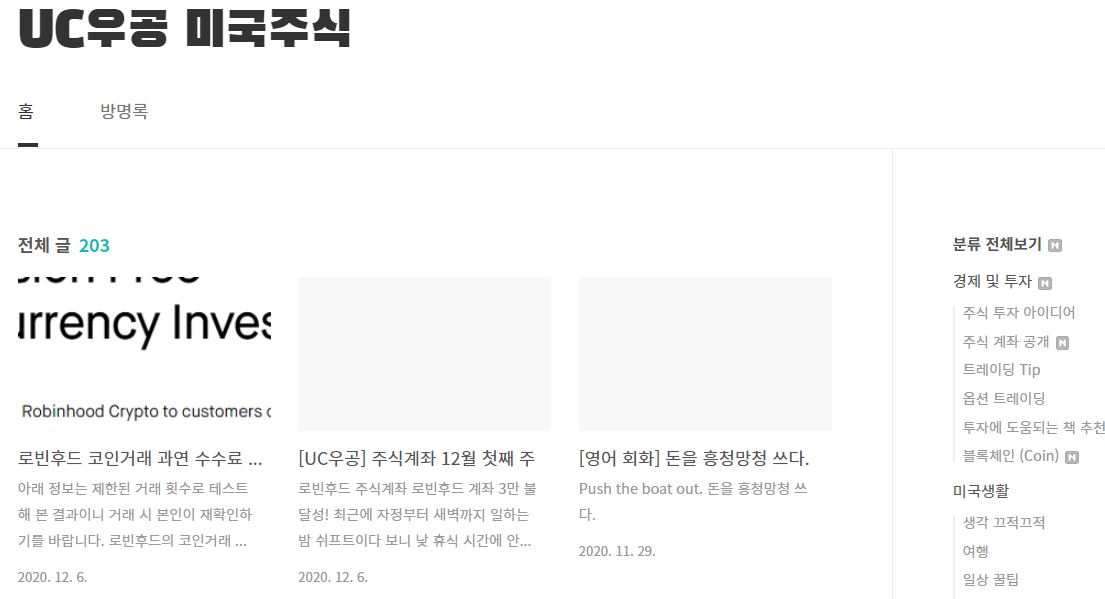
현재 2020년 12월 06일 기준으로 사용 중인 스킨은 티스토리에서 기본으로 제공하는 Book Club 스킨이다.

이 스킨은 우측에 목록이 나와서 깔끔하게 책에 목차에서 찾고 싶은 걸을 바로 찾을 수 있는 장점이 있어 개인적으로 선호한다. 하지만 좌측 상단에 글씨 아래 사진과 같이 나와서 마음에 들지 않는다.

블로그 이름 폰트와 크기 변경
자 이제 좌측 상단의 블로그 이름의 폰트를 변경해보자.
구글에서 제공하는 다른 폰트 및 크기 설정을 더욱 다양하게 적용하고 싶다면 이전에 게시한 블로그 내 글을 참고하기 바란다.
Html 폰트 사용 방법 >>> "링크참조" <<<

하이라이트 된 부분을 본문에 입력하면 된다. 본인은 html 편집에서 검색을 div id="wrap"을 사용했다.
위와 같이 코드를 입력하고 새로 고침을 하게 되면 아래와 같이 왼쪽 상단의 블로그 대문 글씨가 변경된 걸 확인 할 수 있다.

빠르게 html 코드를 찾는 방법
개인적인 팁을 적자면 네이버에서 개발한 "웨일 브라우저"를 사용해서 마우스 클릭으로 페이지의 html 코드를 바로바로 찾을 수 있다. 웨일 브라우저를 설치하고 F12를 누르고 빨간색 화살표로 지정된 버튼을 누르고 마우스로 본문에서 왼쪽 클릭을 하면 바로 우측 창에서 그 특정 블록(div)의 코드를 확인 할 수 있다.

블로그스킨 최적화의 대표적인 예는 "친절한효자손님 블로그"에서 제공하는 친효스킨이다. 이 스킨은 기능이 많이 담겨있는 편에 비해서 로딩속도는 빠르긴 하지만 확실히 기본스킨이 체감상 로딩속도는 가장 빠른 듯하다.
기본스킨을 베이스로 html을 수정하면서 사용하는 게 아마 로딩 속도 면에서는 최고이지 않을까 생각한다.
'블로그 관리 > 블로그 Tip' 카테고리의 다른 글
| 티스토리 기본스킨 꾸미기 03 - 사이드바 (메뉴바) 폰트 변경 (0) | 2020.12.11 |
|---|---|
| 티스토리 기본스킨 꾸미기 02 - 본문 상단 대표 이미지 제거 (0) | 2020.12.10 |
| html링크 새창에서 열기, 새탭에서 열기, 현재창에서 열기 (0) | 2020.09.26 |
| 포토샵 폰트 추가, 티스토리 블로그 폰트 추가 및 변경 (6) | 2020.09.15 |
| 티스토리 블로그 애드블록 경고문구 설정 (4) | 2020.09.13 |




댓글