1. 로컬 컴퓨터에서 폰트를 설치 방법
포토샵 또는 아도베이펙트, 프리미어에서 제공하는 기본폰트 중에서 예쁜 것도 있지만, 뭔가 2%부족한 느낌이 든다.
그럴 때 구글폰트에서 검색을 해서 다운이 가능하다. 그 후 로컬 컴퓨터에서 구글에서 다운 받은 폰트를 아래와 같이 설치 하면 된다.
(예전에는 특정 폴더에 파일을 가져다 놨어야 했는데 이제는 아래와 같이 클릭 한 번으로 가능하다!)

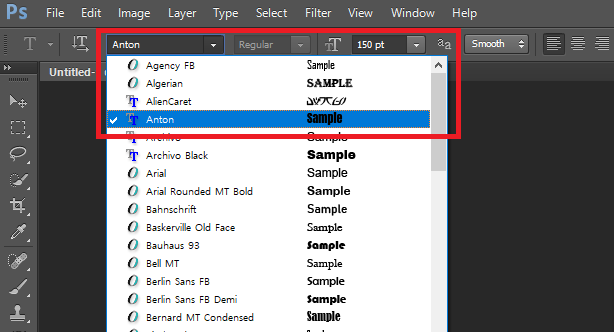
설치를 하고 포토샵에 들어가면 폰트를 설정하는 란에 Anton 폰트가 추가된 것을 확인 할 수 있다.
(구글에서 폰트를 다운받을 때 한국어를 지원하는 폰트인지 확인하고 다운받자.)

2. 티스토리 블로그에서 특정 폰트 사용하는 방법
구글 폰트로 가서 한국어를 지원하는 폰트부터 찾아보자.

원하는 폰트를 선택하신 후에 우측 상단을 보면 아래 빨간색 네모 모양이 보입니다. 클릭 후 오렌지 상자 안에 있는 html 명령어를 복사하고 티스토리 html 편집으로 가서 <body>에 넣으면 기본 글꼴로 설정 가능하다.

3. 티스토리 및 블로그 본문에서 특정 글자만 폰트 변경
본문에서 특정 글자만 폰트 변경 바꾸고 싶다면 html 모드에서 변경 가능하다.
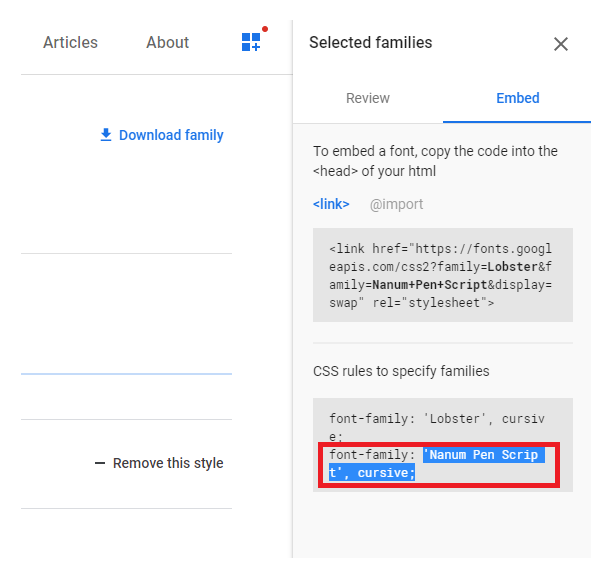
구글폰트에서 쓰고 싶은 폰트의 이름을 복사한 후에 아래 이미지처럼 font-family에 변경만 하면 된다.

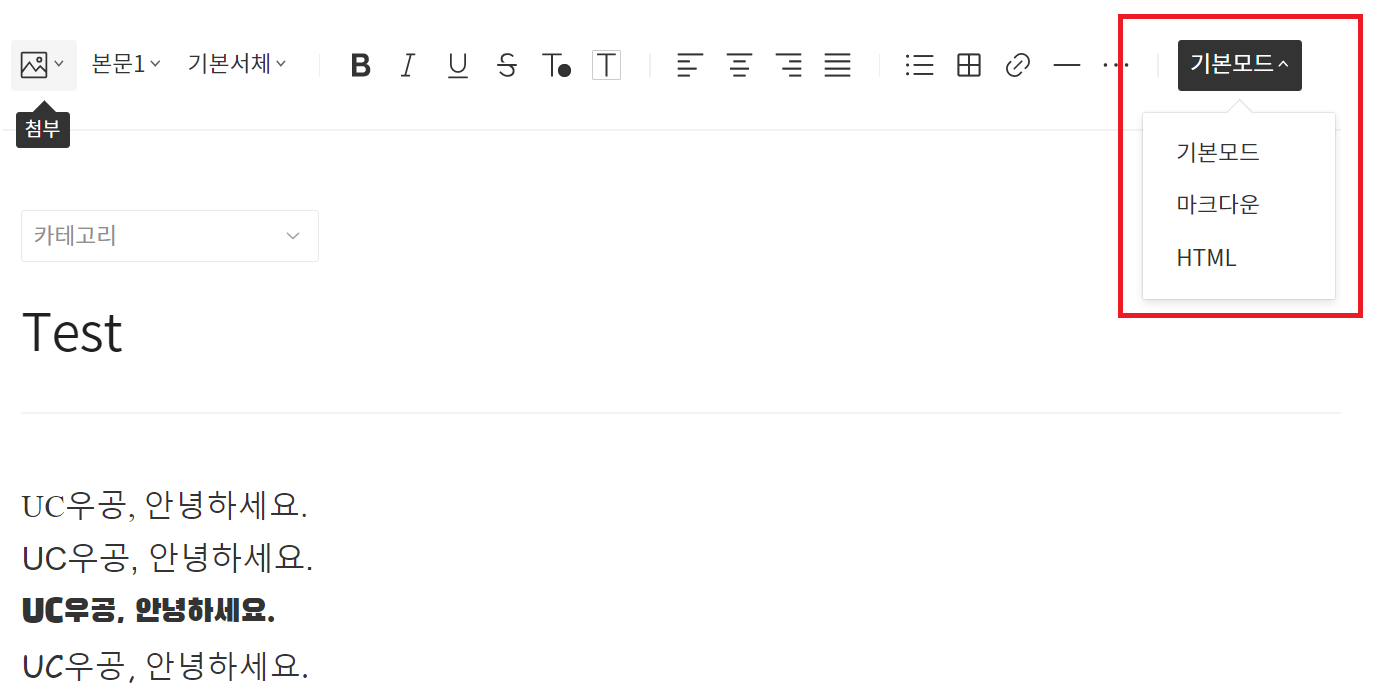
이렇게 html에서 수정하면 아래와 같이 폰트가 변경된 걸 확인 할 수 있다.

|
1
2
3
4
5
6
|
<span style="font-family: Nanum Pen Script;">UC우공, 안녕하세요.</span> <br />
<span style="font-family: arial; font-size: large;">UC우공, 안녕하세요.</span> <br />
<span style="font-family: Black Han Sans; font-size: large;">UC우공, 안녕하세요.</span> <br />
|
4. 폰트 이름 얻는 방법
구글 폰트에 접속해서 아래 빨간색 사각형 내부를 확인하면 된다.

'블로그 관리 > 블로그 Tip' 카테고리의 다른 글
| 티스토리 기본스킨 꾸미기 01 - 블로그 대문 폰트변경 (0) | 2020.12.08 |
|---|---|
| html링크 새창에서 열기, 새탭에서 열기, 현재창에서 열기 (0) | 2020.09.26 |
| 티스토리 블로그 애드블록 경고문구 설정 (4) | 2020.09.13 |
| 티스토리 블로그에 페이팔 도네이션 버튼 달기 (0) | 2020.09.13 |
| 해외 유저들을 위해 티스토리 블로그에 구글 번역기 달기 (5) | 2020.09.07 |




댓글