페이팔 도네버튼 만들기

현재 위 사진과 같이 도네이션 버튼을 사용 중이지만 괜히 애드센스 광고에 피해만 가서 삭제하려 한다.
하지만 페이팔 도네이션 버튼이 필요하실 분이 있을까 해서 삭제 전에 블로그 Tip에 게시한다.
1. 우선 페이팔에 로그인 해서 setting에 들어간다

2. Seller Tools를 누르고 Paypal Buttons 관리로 간다.

3. 자기에 맞는 버튼을 선택한다. (저희는 Donate 버튼)

4. 도네이션 버튼 디자인 하기.
사진을 넣으면 Donate 버튼 말고 다른 버튼으로도 가능

5. 금액 받는 방법 설정 (Recommended 버튼)

6. 화폐 설정 or 금액설정
미국 달러로 받거나 한국 원화로 받을지 설정할 수 있다. 그리고 유저가 직접 금액을 입력하거나 아니면 버튼 눌렀을 때 정해진 금액을 받을 수 있도록 "An exact amount"로 설정할 수 있다.

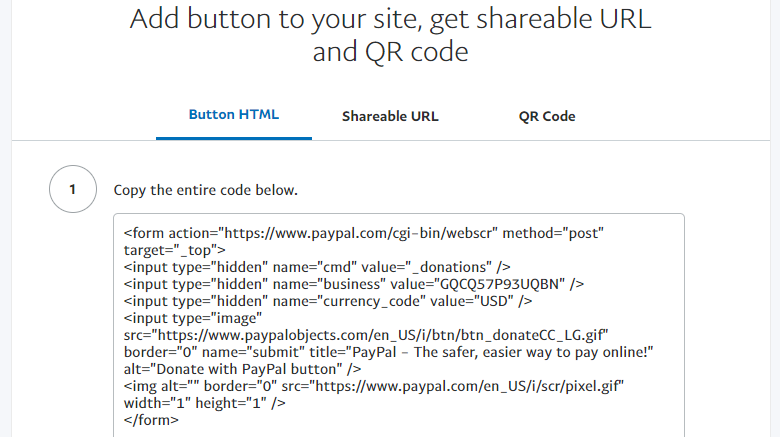
7. HTML 코드를 블로그에 삽입

이렇게 코드가 생성된다면

티스토리 스킨 편집에 들어가서 아래와 같이 적절한 위치에 붙여넣으면 된다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!-- 도네 버튼 -->
<body>
<div class="module module-archive hidden-xs hidden-sm">
<h3 class="module-title"><span class="inline-block">도네이션</span></h3>
<h4>[문구 삽입] ex 여러가지 정보 유용하셨나요?<br>
</div>
<div style="text-align:center">
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top">
<input type="hidden" name="cmd" value="_donations" />
<input type="hidden" name="business" value="GQCQ57P93UQBN" />
<input type="hidden" name="currency_code" value="USD" />
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_donateCC_LG.gif" border="0" name="submit" title="PayPal - The safer, easier way to pay online!" alt="Donate with PayPal button" />
<img alt="" border="0" src="https://www.paypal.com/en_US/i/scr/pixel.gif" width="1" height="1" />
</form>
</div>
</body>
|
'블로그 관리 > 블로그 Tip' 카테고리의 다른 글
| html링크 새창에서 열기, 새탭에서 열기, 현재창에서 열기 (0) | 2020.09.26 |
|---|---|
| 포토샵 폰트 추가, 티스토리 블로그 폰트 추가 및 변경 (6) | 2020.09.15 |
| 티스토리 블로그 애드블록 경고문구 설정 (4) | 2020.09.13 |
| 해외 유저들을 위해 티스토리 블로그에 구글 번역기 달기 (5) | 2020.09.07 |
| [애드센스] 구글 애드센스 이틀 만에 승인 (2) | 2019.12.18 |




댓글