혹시 모를 외국인 방문자를 위해 구글 번역기 설치
간혹가다 외국에서 내 블로그를 방문하는 유저들이 있다.
(VPN을 사용한 한국분 들일 수도 있겠지만 사진 구경하러 온 해외 유저일 수도 있겠다.)
하지만 현재 구글에서 구글 웹 번역기 제공을 중지한 상태이다. (아마도 과도한 트레픽 증가가 문제가 아닐까?)
그래서 크롬 브라우저에서 번역기 위젯을 사용하지 않으면 웹사이트를 번역하기에 불편하다.
하지만 내 블로그 방문자들이 모두 크롬 유저도 아닐 테고...
그럴 때 이걸 사용해서 티스토리 블로그에 적용하면 된다.
|
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'ko', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, multilanguagePage: true}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
|

위의 사진과 같이 다른 메뉴와 구분하고 싶으면 h라인 명령어를 사용해서 inline-block을 그려주면 된다.
코드가 길지 않으므로 직접 적어서 html 편집에서 적용해보기를 :D


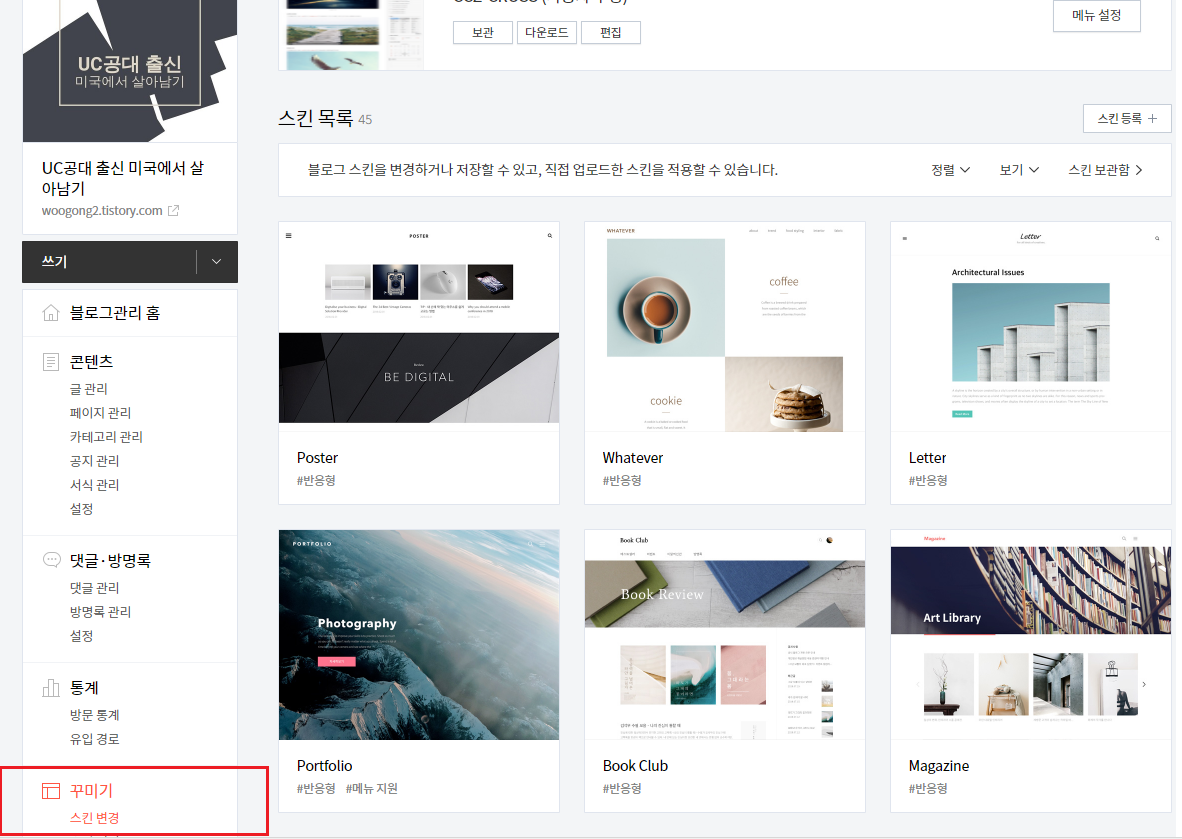
혹시라도 html 편집 방법을 모르는 분들을 위해서 블로그 관리 -> 꾸미기-> 스킨변경 -> 편집-> html 편집 누르면


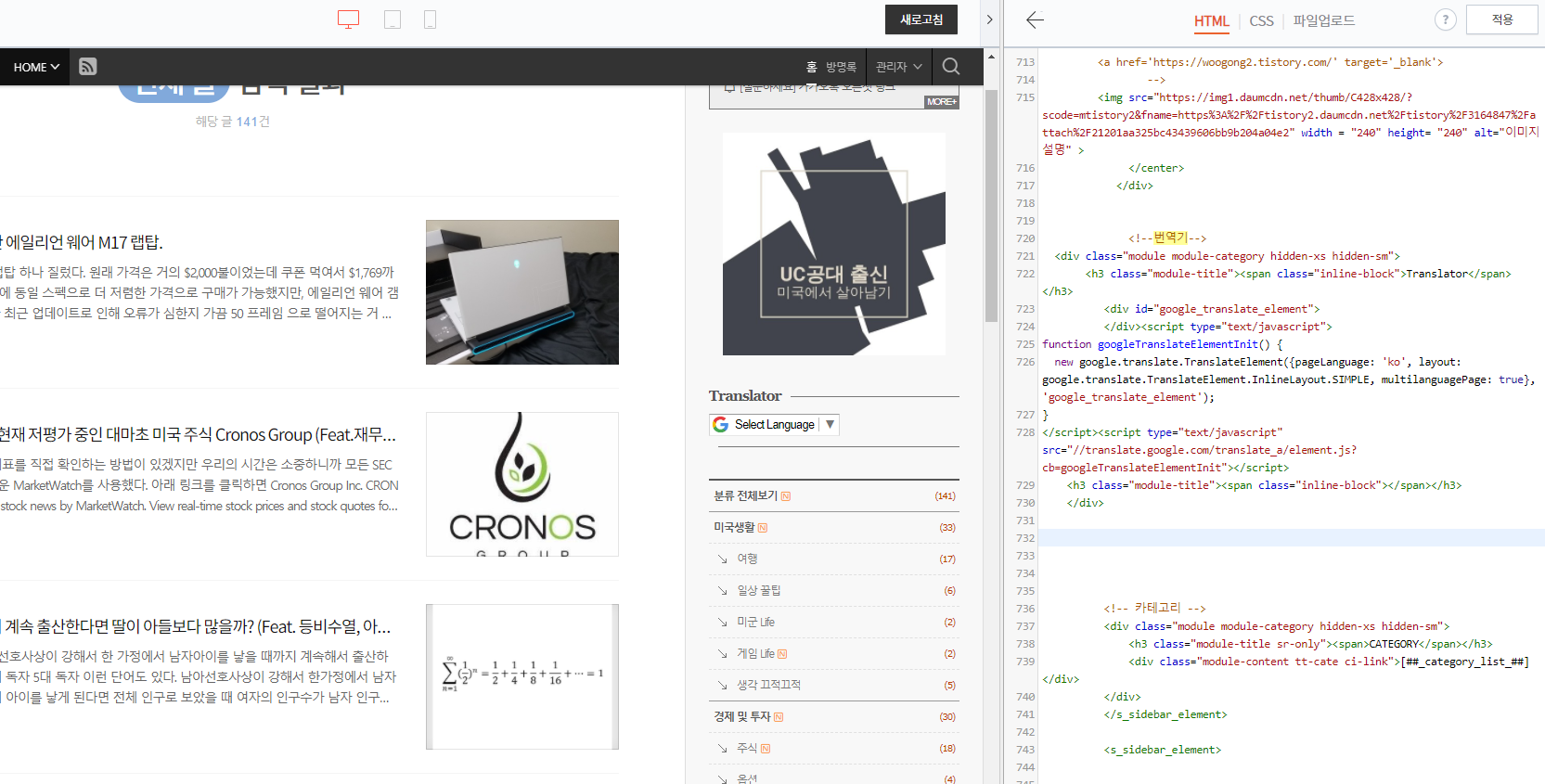
이처럼 오른쪽에 html 코드를 확인 할 수 있다.
처음에는 너무 많은 이해가 안 되는 코드가 존재하기에 당황 할 수 있겠지만, 적당한 위치를 찾고 위에 코드를 삽입하면 된다.
'블로그 관리 > 블로그 Tip' 카테고리의 다른 글
| html링크 새창에서 열기, 새탭에서 열기, 현재창에서 열기 (0) | 2020.09.26 |
|---|---|
| 포토샵 폰트 추가, 티스토리 블로그 폰트 추가 및 변경 (6) | 2020.09.15 |
| 티스토리 블로그 애드블록 경고문구 설정 (4) | 2020.09.13 |
| 티스토리 블로그에 페이팔 도네이션 버튼 달기 (0) | 2020.09.13 |
| [애드센스] 구글 애드센스 이틀 만에 승인 (2) | 2019.12.18 |




댓글